Beberapa orang mengalami kesulitan atau masalah ketika menggunakan pos otomotis untuk memasang widget islami Alhabib ke blog mereka di Blogspot. Ada yang memperoleh pesan error atau failed (gagal). Ada juga yang mengalami kesulitan lain sehingga tidak bisa memasang widget secara otomatis.
Tutorial ini bertujuan untuk memberi petunjuk, langkah demi langkah bagaimana cara memasukkan atau memasang widget tersebut secara manual di Blogpspot.
Menggunakan HTML Gadget
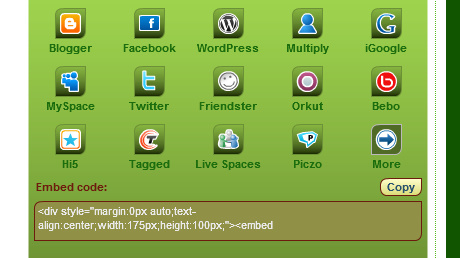
1. Salin (copy) kode widget yang tersedia di setiap halaman widget islami Alhabib.

Kode ini dapat dimunculkan pada halaman penyetelan setiap widget dengan menekan tombol: BLOG ME!. Berikan klik pada kotak kode embed yang muncul atau pada tombol COPY. Kode tersebut akan tersalin dan disimpan dalam memori komputer.
2. Masuk ke halaman pengelolaan blog anda di Blogspot.

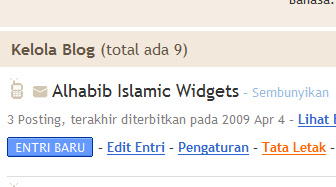
Kunjungi www.blogger.com dan masukkan akun Google anda beserta kata sandinya. Jika semua berjalan lancar anda akan dibawa ke halaman pengelolaan blog anda. Jika anda memiliki lebih dari satu blog, maka akan muncul daftar blog anda di sana. Klik tombol TATA LETAK pada daftar blog yang anda ingin pasangi widgetnya. Sebuah diagram tampilan blog anda beserta komponen pelengkapnya akan tertampil.
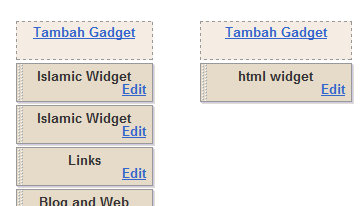
3. Tambahkan gadget HTML baru.

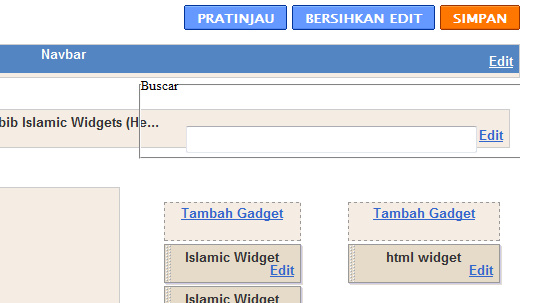
Cari tombol Tambah Gadget pada tampilan tata letak blog anda. Tergantung dengan tema blog yang anda pakai, tombol ini bisa berada di mana saja dan bisa berjumlah lebih dari satu. Pilih tempat yang anda inginkan widget akan tertampil dan klik tombol tersebut.
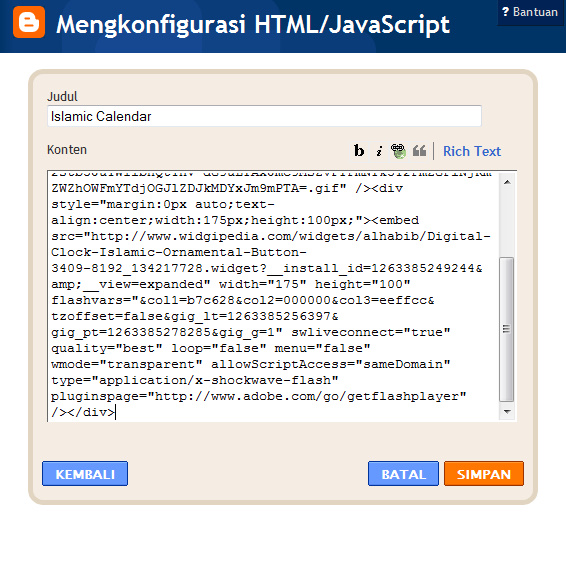
4. Sisipkan kode HTML pada kotak konfigurasi.
 Sebuah kotak bertajuk Konfigurasi HTML/Javascript akan tertampil. Di sana anda dapat mengisi judul dari gadget ini yang akan ditampilkan bersama widget. Pada bagian Konten, masukkan atau sisipkan kode widget yang telah anda salin pada langkah 1 dengan menekan Ctrl-V atau klik-kanan dan kemudian Paste. Selanjutnya tekan tombol SIMPAN.
Sebuah kotak bertajuk Konfigurasi HTML/Javascript akan tertampil. Di sana anda dapat mengisi judul dari gadget ini yang akan ditampilkan bersama widget. Pada bagian Konten, masukkan atau sisipkan kode widget yang telah anda salin pada langkah 1 dengan menekan Ctrl-V atau klik-kanan dan kemudian Paste. Selanjutnya tekan tombol SIMPAN.
5. Simpan perubahan Tata Letak blog anda.

Anda akan kembali ke halaman pengelolaan Tata Letak blog anda dan sebuah pesan akan memberitahu anda bahwa sebuah elemen halaman baru telah ditambahkan. Anda juga dapat melihat Judul dari Gadget yang baru saja anda tambahkan telah muncul di tempat penambahannya (langkah 3). Untuk melihat hasil penambahan widget islami Alhabib ini, klik tombol PRATINJAU. Jika anda puas, jangan lupa menekan tombol SIMPAN pada halaman Tata Letak ini untuk menyimpan perubahan tampilan blog.
Demikianlah cara manual untuk memasang widget islami Alhabib di Blogspot. Semoga bermanfaat dan berhasil menampilkan widget-widget islami pilihan untuk para pengunjung blog anda.


mas ngatur di blogg persi barunya donk…………
Salam
Bolehkah jika nak insert dlm blog atau space versi LIVE space?
Saya dah cuba banyak kali tapi gagal…
Terima kasih
makasih banyak, i like it. Before, i did not understand to display in my blog, but now i understand how to do it, thanx you very much 😀
Boleh saudara buatkan bendera berkibar logo bulan Parti Islam SeMalaysia PAS.
bisa minta tolong yah kirimkan tutorial yang lainke alamat email [email protected]
trimakasih
saya copy satu ni ya mas………
Bagaimana masang widget islami Alhabib untuk website yang ada kan untuk Blog, bisa tidk untuk WEB Pribadi
utk web pribadi pun insyaallah bisa. Tinggal salin kode yang muncul dan sisipkan di tempat yang diinginkan pada web pribadi anda.
kalo wordpress gimana??
thanks..
Lihat di artikel ini>https://blog.al-habib.info/id/cara-menampilkan-wid…
Semoga bermanfaat.
pak, klw di wordpress bisa ga? syukron
Mengungkap rahasia cepat membuat website kurang dari 30 menit,gratis dan langsung dapat dilihat pengunjung di seluruh dunia
Mengungkap rahasia cepat membuat website kurang dari 30 menit,gratis dan langsung dapat dilihat pengunjung di seluruh dunia
makasih mas atas tutorialnya diatas.salam kenal.nanti berkunjung lagi. masih butuh tutorial yang lain
makasih infonya
kalo masang di WP gmn caranya??
bismillah salam kenal ternyata gadget ini milik orang indonesia….salam
Great post, thank you
http://www.123bedsandmattresses.com
Sangat bermanfaat..ditunggu kunjungan baliknya mas..hehe
saya pasang “jadwal waktu sholat” kok melebihi batas laman….
bagaimana cara menempatkan posisi widget/gadget supaya tidak melewati garis batas?
Assalamu alaikum wr wb,
mau tanya kalau masang widget di tengah.. maksudnya dikolom post bagaimana?
boleh tak saya nak letakkannya di dalam FB saya? Kalau boleh bagaimana…? Terima kasih…
bagi2 dong jawabannya aku juga mau letakkan d fb ku
makasih informasinya….salam
*NUMPANG LEWAT
“SELAMAT! Untuk Pencinta Handphone Mania.. hanya untuk Anda.
Gampang dan Murah… langsung dapat di HP kamu. Caranya kamu tinggal ketik REG MAIN kirim ke 9789(khusus pengguna Telkomsel, yach..)atau Coba masuk aja ke WAP RujakAsik di http://m.rujakasik.com dari browser HP kamu. Didalamnya ada ribuan konten seperti GAME, VIDEO, KOMIK, THEME, RINGTONE, DAN WALLPAPER yang bisa kamu download. Ramai dan banyak pilihannya, pasti tidak akan nyesel dechhh…”
hm….. Ternyata Indonesia Juga Bisa
Assalamu ‘alaikum,
Kakak, aku kesulitan memasang salah satu widget-mu, di site tagged-ku.
Sudah aku coba dengan 2 cara, yang menggunakan BLOG ME! tertulis failed,
yang COPY EMBED CODE langsung di site Tagged-nya tertulis: ‘you are attemping to post content which includes flash widget not supported on tagged’!
Kok bisa ya?
Padahal logo tagged-nya juga ada di situ tuh…~
Help me, please. Thank you
Follow me on Twitter @DoleyTobing I follow you back!
thanks bwanget…
Assalamualaikum,saya coba save di widget html/javascript, tapi saat di save tidak ada respon sama sekali dan di ujung kiri bawah jendela konfigurasi html/javascript terdapat keterangan javascript:void(0) kenapa ya/ minta bantuannya terima kasih Habib,
Wassalam
sepertinya ada yang menghambat script javascriptnya. Mungkin harus pakai komputer atau browser lain.
nice info..berkunjung ya di http://daengbibit.blogspot.com/
Boleh berkat ini jadi bisa cara menambah widged kedalam blog saya…………….
Terima kasih banyak……………………………………
Sangat penting sekali kegunaan widget untuk blog kita ya.. apalagi widget histats tapi sayang loadingnya jadi agak berat..
trims.. sangat bermanfaat sekali..
Postingannya sangat bermanfaat
trims ya..
thk
tips sangat bermanfaat.ini namanya artikel berkualitas,banyak manfaat nya terima kasih banyak ya,,
yang ingin mempunyai hal bermanfaat lainnya,nih contoh nya artikel lainnya,yang ga suka jangan di baca
blog kk keren bisa buat modal usaha,kk folow aku jg oy http://neoplushinski.blogspot.com/
tips sangat bermanfaat.ini namanya artikel berkualitas,banyak manfaat nya terima kasih banyak ya,,
salam sukses untuk blog al habib!!!
makasi penjelasannya..
hei jangan berani kalian menghina agama kami sopan lah sedikit
Subhanalloh,…
Terimakasih ya,huhu.. terharu dari tadi gak bisa-bisa akhirnya bisa juga :’)
Tulisannya membantu :’)
Syukron 🙂
hanya kode yang muncul?gimana sih?
ter
nyong
tengs bro
its oke
thankyou