Memasang widget atau perkakas blog tambahan ke dalam sebuah blog atau website ternyata tidak selamanya mudah. Terutama bagi yang masih baru dalam dunia blogging, antara keinginan mempercantik dan menambah perkakas blog dengan kemampuan untuk mewujudkannya bisa jadi bagaikan “pungguk merindukan bulan”. Paling tidak, demikianlah yang tergambar dari beberapa komentar di situs Layanan Web Islami Alhabib ini.
Untuk itu, kami tuliskan tutorial berikut ini tentang bagaimana cara memasukkan widget Alhabib ke dalam blog di Blogspot (Blogger). Semoga dapat membantu mewujudkan keinginan anda untuk mempercantik blog dengan widget-widget islami sekaligus menyebarkan nilai-nilai islam.
Jika masih ada pertanyaan, silakan sampaikan melalui formulir komentar. Insyaallah kami akan dengan senang hati menjawabnya.
Tutorial
1. Kunjungi Halaman Koleksi Widget Islami Alhabib
Ada beberapa koleksi widget yang tersedia: kalender, jam, dan aneka tema. Cari widget yang kauinginkan melalui tombol Choose Page untuk melihat halaman-halaman yang ada. Tekan pada tombol Get this Widget atau judul widget untuk memulai penyetelan dan pemasangan.

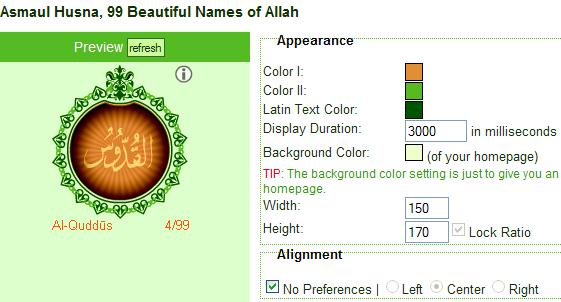
2. Setel Tampilan Widget
Melalui contoh widget Asmaul Husna di bawah ini, dapat dilihat layar penyetelan widget Alhabib. Setiap widget akan mempunyai pilihan setelan masing-masing namun tidak jauh berbeda.
Pada kotak Appearance (Tampilan) tersedia tombol untuk mengganti warna dari widget. Tekan tombol warna tersebut untuk memilih warna lain. Anda dapat pula mengganti warna dasar (Background Color) sesuai dengan latar belakang warna blog anda untuk mengetahui bagaimana kira-kira tampilan widget ini jika telah terpasang pada blog anda. Ukuran widget dapat pula diganti melalui kotak Width dan Height (lebar & tinggi). Setelah mengganti angka lebar/tinggi, pindahkan kursor mouse ke kotak lain atau tekan tombol refresh yang tersedia pada papan atas kotak Pratayang (Preview)

Pada kotak Alignment (Kedudukan) tersedia pilihan untuk mengatur posisi widget relatif terhadap sekelilingnya. Biasanya anda tidak perlu mengatur ini. Namun jika tampilan widget di blog anda tidak sesuai yang anda inginkan (misalnya, menempel ke kiri kotak samping atau sidebar), anda dapat mengklik centang pada No Preferences dan memilih center (untuk rata tengah) atau perataan lainnya.
Tampilan pratayang akan otomatis berubah sesuai pilihan anda.
3. Munculkan Kotak Kode Embed dan Pemasangan Otomatis ke Blog

Tekan tombol Blog Me! jika anda telah rampung dengan penyetelan tampilan widget. Sebuah kotak lain akan muncul pada sisi kanan (lihat di bawah). Mungkin anda harus menunggu beberapa saat untuk melihatnya.
Pada kotak ini, kode embed akan ditampilkan di bagian bawah. Kode ini berguna bagi mereka yang memiliki pengetahuan HTML lanjutan dan mereka yang mempunyai blog atau situs yang dikelola sendiri. Kode embed ini dapat disalin dengan mengklik pada kotak kode dan disisipkan pada source code situs/blog anda. Ia dapat pula disisipkan pada beberapa tempat yang disediakan oleh penyedia blog anda. Biasanya pada bagian Text Widget atau Text Module atau semacamnya (untuk blog di Multiply, bisa lihat contoh ini).

Ada banyak tombol pada bagian atas. Mereka dipakai untuk memasukkan atau menyisipkan widget secara otomatis ke masing-masing jenis blog. Jadi, jika anda ingin memasukkannya ke dalam blog di Blogspot, tekan tombol Blogger.
4. Isikan Rincian Akses Masuk ke Blog Anda

Masukkan nama pengguna (Blogger username) dan kata pembuka (Blogger password) pada isian yang sesuai. Nama pengguna adalah alamat email pada akun Google anda. Begitu juga password. (Google telah mengubah cara login ke Blogger. Mereka meminta akun Blogger untuk diubah secara otomatis menjadi akun Google.) Isian pada Blog akan otomatis berubah sesuai nama pengguna yang anda masukkan. Jika anda mempunyai beberapa blog di Blogspot atau nama blog yang lain, maka anda harus menuliskan alamat blog yang sesuai pada kotak ini.
Pastikan bahwa pilihan Post to sidebar tercentang jika anda ingin menampilkan widget alhabib pada bagian papan sisi blog anda. Jika tidak, maka widget akan tertampil sebagai sebuah pos/tulisan.
Selanjutnya tekan tombol Post. Sebuah konfirmasi berhasilnya (atau tidak berhasilnya) penyisipan otomatis akan muncul setelah itu.

5. Kunjungi Blog Anda dan Cek Terpasangnya Widget Alhabib
 Jika anda telah melihat terpasangnya widget pada blog anda dan sesuai dengan tampilan yang anda inginkan, selamat! Jika ternyata ada tampilan yang kurang pas, anda dapat mengunjungi kembali halaman penyetelan dan mengulangi langkah-langkah tutorial di atas.
Jika anda telah melihat terpasangnya widget pada blog anda dan sesuai dengan tampilan yang anda inginkan, selamat! Jika ternyata ada tampilan yang kurang pas, anda dapat mengunjungi kembali halaman penyetelan dan mengulangi langkah-langkah tutorial di atas.
Judul widget ini secara otomatis dibuat. Jika anda ingin menggantinya, masuklah ke akun blogspot anda dan benahi melalui halaman pengelolaan (Administration atau Dashboard)
Semoga bermanfaat.


jazaklloh….semuanya…..
terima kasih saya sudah pasang widget asmaul husna
Assalamualaikum,
Moderator yang budiman,saya sudah usaha sedaya upaya untuk memasukkan widget floral and swirl ornament(hijri kalendar) kedalam blog saya, sampai sekarang masih tidak boleh walaupun saya sudah ikut panduan info al-habib.masalahnya saya juga sudah masukkan nama blog dan password…masih juga failed. Bolehkah tuan moderator tolong masukkan widget atau bantu saya apa masalahnya?segala kerjasama dari pihak tuan moderator saya ucapkan jazakallau khairan kathira.
Saya lihat, widget sudah terpasang di blog saudara.
Sudah menemukan letak kesalahan sebelumnya?
makasih
barakallah trima kasih atas mujahadah menginovasikan minda islamic di ruang ciber
Terima kasih…
Thanks for your information.
minta tolong dimana letak kesalahannya, saya coba pasang widget tapi kok tidak bisa ya
Bisa dijelaskan lebih jauh, di mana terjadi kesalahannya? Pesan apa yang muncul?
Terima kasih atas semuanya. Sejak pertama melihat, saya langsung memasang Widget Alhabib di ikrar26.blogspot.com. Semoga bermanfaat juga buat saudara kita yang lain. Amin
knp sume wijet yg sy add drpd alhabib xleh pon.pnt sy asyik ulang langkah tu…
maksih…punten ijin pasang di situs ku…tpi gimana caranya@ boleh copas ga?
bagaimana jikalau mahu plugin pada joomla.
Plugin untuk Joomla belum ada. Tetapi jika mau, bisa menggunakan module di Joomla. Silakan ikuti menu Extension -> Module Manager -> Custom HTML. Anda bisa menyisipkan kode yang terdapat pada halaman widget islami Alhabib ke dalam HTML Source pada kotak Custom Output.
mo masang hijricalendar on my blog, eee kug d kotak “code” tak muncul kt “Blog me”??? ap masih salah y…
sy pun…asik x bole je…sdeynye..huhuhu
assalamu’allaikum wr wb
bagaimana cara memasukan kode embed ke dalam widget di wordpress ?
saya sudah mencoba berulang kali tapi tak berhasil 🙁
mohon bantuannya…
syukron
wassalamu’allaikumwrwb
Wa’alaikum salam, coba lihat di tautan ke artikel terkait pada akhir tulisan di atas. Ada tautan ke cara memasang di wordpress.
assalamu alaikum..wr..wb.
Alhamdulilah widgetnya udah dapat saya pasang di blog saya.
keren banget,semoga islamicwidget ini menjadi amalsholeh
buat alhabib.SEmoga alhabib selalu sehat walafiat dalam lindungan Allah SWT,dan terus berkarya dalam seni islam.Saya blogger baru,sudilah kiranya tengok saya punya blog.
Syukron.
Wassalam..
terima kasih.sudah dapat memasang.
saya sudah mencuba beberapa kali memasang widget ini pada blogspot saya mengikut tutorial yang telah ditunjukkan tetapi masih tidak dapat masuk ke blog saya
pada kotak “code”.saya telah memberi alamat untuk dihantar pada blogspot saya menggunakan akaun goolge bersama password.setelah menekan butang “post”,didapati kenyataan “post failed” pada bar dibawahnya
Akaun google (berupa email address) dimasukkan ke dalam isian Blogger username. Kemudian password pada Blogger password. Pada isian Blog, tuliskan alamat blog anda (coba tanpa menuliskan http:// misalnya arifah.blogspot.com).
Saya telah mencoba dengan akaun Google saya dan tidak mendapati masalah.
Mungkin bisa dicoba sekali lagi… 🙂
Bisa lebih spesifik? Misalnya, pada bagian mana, langkah yang ke berapa terjadi kesalahan? Atau mungkin ada error message yang muncul?
assalamu’alaykum.
akh,
kenapa tidak ada kotak “post to sidebar”??
tidak muncul..
sudah saya coba tapi belum terpasang
Asslmkm… afwan, koq ga bs2 ya…
padahal sudah mengikuti tata caranya…
Wa’alaikum salam,
Boleh tahu, ga bisanya di bagian apa? Mungkin ada pesan kesalahan pada saat mengikuti langkah2 di atas.
Atau mungkin anda perlu membaca tutorial terbaru tentang langkah manual menyisipkan widget islami Alhabib di Blogspot.
assalamu’alaikum…..
dhiana mau tanya ne.. gimana cara memasukkan posting yang saya buat kedalam tombol menu yang saya buat di flashvortex.com???
tlg bantuanya ya……….
jwban tlg kalo bisa dikirim ke email saya
[email protected]
trimakasih……..
Saya kurang memahami maksuk Dhiana. Tetapi kalau melihat cara pembuatan tombol menu di flashvortex, dhiana tinggal membuat satu menu baru, diberi nama, kemudian ditentukan tautannya ke mana. Pertama dhiana harus mengetahui alamat posting tersebut. Caranya: buka posting, dan catat atau copy alamat yang muncul di bagian kotak alamat di browser internet. Misalnya, pada step 2 di flashvortex, label: postingA. Maka pada kotak di bawahnya masukkan alamat posting tadi.
thanks.. udh saya pasang…
syukron
aduh saya bingung nih saya ngertisih tapi kok ngirim widget nya gagal terus wa…..wa…..hu…hu…
assalamualaikum.,
bgus bgt widget komentnya.,
thanks yach.,
http://childsenju.blogspot.com/
blognya bagus. Mampir yuk di http://www.babygreencute.blogspot.com Babygreen (Diapers Pakai Ulang) adalah produk popok bayi pengganti DIAPERS.
nice info… tfs… coba dulu ahh…
assalamualaikum,wr,wb.
cara nya saya tidak tau nih mas/mba?mau masang kata mutiara.
syukron mass…
assalamualaikum,,
saya mau tanya mklum bru blajar bkin web.
kalau saya pakai joomla bsa ga trus web saya ini blum di hostingkan gmana donk ?
trus mnurut pnjlasan d'ats pkai akun google smntara saya ga gmna ntu ???
jwabanx tlong krim k email saya az ya,,
[email protected]
Sblm n ssudahx mkasih
Jazakumullah khairan katsira
mantap thnk's sob
Saya pakai wordpress dah tidak ada post to sidebar-nya. Jadi bingung.. 🙁
salam kenal, terima kasih tutorialnya. Yang saya tanyakan kalau untuk memasukkan ke wordpress dengan langkah tersebut, widget akan masuk dalam tulisan (tempat yang bila kita nulis, gambar tersebut akan bergeser ke bawah) bukan pada templet yang tampil permanent. bagaimana memasang widget tersebut pada tempat yang permanent seperti kolom pengarang, blogroll, kalender, dll.
Demikian pertanyaanku makasih sebelumnya
Silakan lihat di artikel terkait khususnya utk WordPress di bawah artikel di atas. Atau lihat: https://blog.al-habib.info/id/cara-menampilkan-wid…
keren abis deh.
makasih
bagaimana cara menebalkan font?
Kunjungi blog q ya
Alhamdulillah..makasih
Semoga ALLAH MENGUATKAN IMAN ANDA
alhamdulillah, dapat artikel yang sangat berguna
thanx 🙂
Assalamualaikum..
Widget2nya menarik, jadi pengen memasangnya di blog saya
trims atas info di atas
Ijin bookmark bos. InsyaAllah ane pasang untuk blog yang bhs Indo. thanks ya 😀 keren
ko aq binjjunj….
aq dah coba widgetnya,kunjung balik y
Mantapp..infonya sangat bermanfaat gan…
Join to my blog please http://boyedittingcrew.blogspot.com/
bagus sekali informasinya…thank
qo saya ga bisa add widgetnya ya…:(
padahal ud sesuai petunjuk qo…