Beberapa waktu yang lalu, saya menemukan blog wordpress.com yang menampilkan widget islami alhabib berbasis flash lengkap dengan animasinya. Wah, temuan baru nih. Kenapa demikian? Karena sebelum ini, saya mengetahui bahwa blog WordPress yang gratisan tidak mengijinkan penyisipan widget atau isi berupa flash secara langsung (memakai kode embed).
Sebelumnya ada yang menyarankan menggunakan layanan vodpod untuk mengatasi hal ini. Tetapi prosedur untuk itu lumayan repot dan saya hanya berhasil memasukkan widget flash pada bagian pos atau halaman tetapi tidak berhasil untuk sidebar.
Sekarang, sepertinya wordpress telah merubah kebijakan mereka tentang penyisipan widget flash ini. Paling tidak, kita bisa menampilkan widget flash pada sidebar.
Bagaimana caranya?
Sejauh ini, belum saya temukan cara langsung menampilkan widget flash islami pada sidebar. Misalnya dengan langsung copy-paste kode embed pada widget Text wordpress. Ada 2 langkah utama yang harus dilakukan, yaitu:
- Gunakan fasilitas post-to-blog di halaman konfigurasi untuk secara otomatis membuat pos baru pada blog wordpress anda.
- Lihat dan Edit pos baru tersebut, dapatkan kode yang tertulis dan pindahkan kode ini ke widget Text untuk sidebar.
Untuk keterangan lebih rinci, silakan mempelajari langkah-langkah berikut ini:
 | 01. Pada setiap halaman widget islami ada tombol BLOG ME!. Pencet tombol ini untuk mendapatkan kode embed atau pilihan untuk membuat pos otomatis ke blog anda. |
 | 02. Klik pada tombol WordPress yang berada di atas di antara tombol-tombol situs jaringan sosial lainnya. |
 | 03. Kotak dialog lain akan muncul yang meminta anda memasukkan kode akses ke blog anda. Nama dan kata kunci anda tidak akan disimpan. Keduanya hanya dipakai untuk membuat sebuah pos secara otomatis di blog anda. Jangan lupa menuliskan alamat blog WordPress anda dengan benar. Pencet tombol POST. PERHATIKAN: Pastikan username dan nama blog anda benar! Kadang-kadang nama blog anda berbeda dengan username, jika anda memiliki lebih dari satu blog di wordpress. |
 | 04. Tunggu beberapa saat hingga muncul konfirmasi bahwa pos telah berhasil dibuat. |
 | 05. Sekarang, tutup kotak dialog tersebut dan layari halaman blog anda kemudian log-in di sana. |
 | 06. Lihat bagian Posts di Dashboard anda. Pada daftar Pos yang anda miliki akan ada satu pos baru berjudul widget islami yang anda pilih. Edit pos ini untuk melihat kode yang telah terkirim. |
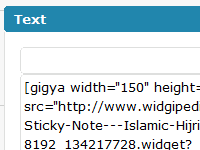
 | 07. Anda akan melihat kode semacam gambar di samping pada pos anda dalam mode VISUAL. Pilih semua kode yang tertampil (di antara dua kurung siku). Mungkin anda harus mengklik dua kali (double-click)Â untuk bisa meletakkan kursor pada kode. Tekan Ctrl-A atau klik-kanan: Select all. Kemudian salin (copy) melalui klik-kanan atau menekan tombol Ctrl+C. |
 | 08. Kini, pergi ke kotak pengatur Tampilan (Appearance) dan klik Widgets. |
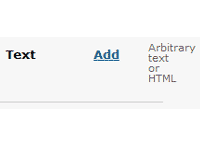
 | 09. Dari daftar Widget yang tersedia, pilih Text dan klik Add (Tambahkan). Sebuah Widget Text akan ditambahkan ke Sidebar anda pada sisi kanan. Ubah isi Text Widget ini dengan menekan tombol Edit. |
 | 10. Setelah kotak Text terbuka, sisipkan kode yang telah anda salin sebelumnya. Anda bisa memakai klik-kanan Paste atau Ctrl-V. Kode akan tertulis seperti di kotak itu. Anda juga bisa menambahkan judul untuk widget anda pada kolom paling atas. Klik DONE (Selesai) dan jangan lupa langkah terakhir di bawah. |
 | 11. Klik tombol Save Changes (Simpan Perubahan). Kini lihat hasilnya dengan mengunjungi situs blog anda. Berhasil? |
Itulah langkah-langkah yang harus anda lakukan untuk menampilkan widget islami kesukaan anda pada blog WordPress. Kini blog anda pun bisa menampilkan aneka pilihan jam islami, kalender islami, maupun widget islami lainnya.
Semoga bermanfaat.


Assalamu’alaykum,
mas, kok pas di pasang di blog saya, jd ada tombol scroll down sama horizontal nya ya ? padahal ukurannya udh dikecilin tp tetep muncul. gimana ya solusinya ?
oh iya, klo bisa bales ke email ya mas..
thanx
wa’alaikum salam Khalid, tapi saya tidak menemukan email anda. Juga tidak ada keterangan ttg. alamat blog anda. Mungkin lebih baik anda menggunakan formulir kontak pada halaman utama http://www.al-habib.info (menu contact bagian atas)
Sudah saya kirim lagi mas di menu contactnya. Ditunggu balesannya ya mas. Terima kasih.
oh iya, widget kalendernya pas di pasang mirip seperti di link berikut http://islamicwidget.wordpress.com/category/islamic-hijri-calendar/
widget bagian kanan yg sticky kalendar.
makasih ya mas
Alhamdulillah, sudah bisa ya sekarang… Ternyata bukan kode-nya yang salah.
Assalamu’alaikum..
mas, sy sdh coba langkah2nya..tp koq ga muncul di side bar blog ku ya?
pls help! 🙁
thanks mas..
Wassalam,
Ninta
Wa’alaikum salam Mbak Ninta,
saya kunjungi blog Mbak, dan di sana tertampil widget-nya pada posting tgl. 22 mei bertajuk Islamic Calendar. (Saya pakai Chrome)
Kalau ingin menampilkan di sidebar (papan pinggir – seperti menu my last posting) tinggal meneruskan ke langkah nomor 6.
Kalau sudah dicoba, belum muncul juga, perlu dicek apakah sidebar widget-nya telah tersimpan. Bisa diliat kalau kita log-in dan melihat tampilan widget yang kita pakai melalui Dashboard. Seharusnya di sana ada widget text dengan kode kalender islami di dalamnya.
Bisa dipastikan lagi Mbak?
duh, udah aku coba..ga bs juga mas…
mgkn theme yg aku pake ga support teks gt ya?
hmm..coba aku ganti theme kali ya mas…
thx ya ud mampir n balas pertanyaanku.. 🙂
wassalamu’alaikum
Artikel yang sungguh bermanfaat, menambah pengetahuan dan bisa saling berbagi.sukses selalu ya.
Semoga bisa menjadi sahabat 🙂
Aamiin
Assalamu’alaikum…
mas makasih yaa, semoga article ini bermanfaat bagi umat
Aamiin, semoga bermanfaat
Assalamu’alaikum Warrahmatullaahi Wabarakatuh…terima kasih atas petunjuknya
assalamu’alaikum…
mas kenapa ko’ widgetnya g’ aktif ? klo blum aktif gmn aktifinnya ?
cpet balezz
wassalamu’alaikum….
cepetan mas……
Alhamdulillah, terima kasih Mas Manaf. Sekarang sudah terpasang di sidebar ya…
Maaf, baru dibalas. Sempat off akses internetnya beberapa hari terakhir.
Wa’alaikumussalam.
Maaf kalau saya yang jawab.
Widget Asmaul-Husna kan? Saya lihat sudah tampil di bagian posting. Berarti tinggal “dipindahkan” ke sidebar.
Apakah Anda sudah mengikuti setiap langkag persis seperti yang diterangkan di atas? Kalau belum, coba mulai dari langkah 5 atau 6.
(Saya tidak memasang widget ini di WP, tapi ditilik dari langkah2 di atas, saya rasa benar2 bisa tampil di sidebar.)
Semoga ini bisa membantu. Maaf kalau ada yang tidak berkenan.
tq informasi nya
Thanx ya, buat widgetnya mas habib
Tambah Uapik nih blog saya
BTW, permisi ya mas habib, saya posting cara-cara masukin widget nih ke blog saya ya….
Boleh Mas….
Silakan…
Dan janganlupa link balik ke sumbernya dicantumkan ya… 😉
trims, jazakumullah khoiron, saya suka yg hilal itu, saya coba ya, smoga bisa…
alhamdulillah bisa…, syukron ya….
it works! makasih ya… ^_^
Assalamu’alaikum Wr.Wb.
Bagaimana cara membuat widget ke tengah?
soalnya saat saya paste di wordpress selalu ke kiri
Terima kasih.
Wassalamu’alaikum Wr.Wb.
kereeeeeeeeen n tks
Ya Allah, inilah yang saya cari ber bulan-bulan…..trima kasih….akan kami coba
tapi kok gak bisa di post…..???
cara penulisan username dan blognya gimana???
apa pakai lengkap???
mis: http://www.manseram.wordpress.com
ato cukup : manseram.wordpress.com
minta penjelasannya kepada tuan-tuan….
makasih
mas kok saya masih bingung? apa saya terlalu belet yah? he . . . he . . .
Alhamdulillah,
Syukron widgetnya insya Allah bermanfaat sekali 🙂
Wassalam,
Rozy – Batam
Terimakasih atas infonya
syukran akhi
awalnya ane ga tau cara buat gini di WP
Salam… gimana cara mau menampilkan theme yg di download dr wordpressbox.com ke situs blog sendiri.
Mekasih.
Kalau memakai wordpress.com (blog yang gratis) kita hanya bisa menampilkan theme yang disediakan oleh wordpress.com. Untuk bisa memakai theme lain, kita harus menggunakan wordpress pada situs blog yang kita bikin sendiri. Kalau masih ikutan wordpress.com tidak bisa. Itu sepengetahuan saya.
Salam…
pertanyaan gw juga sama ama si albeloot gimana cara mau menampilkan theme yg di download dr wordpressbox.com ke situs blog(wordpress gratis..) sendiri.
Mekasih.
Assalamu Alaikum
up load di wordpress, jauh lebih susah, nyerah deh Bib,
Ass. syukron atas ilmunya semoga bermanfaat.salam
Wah, sblm baca artikel ini alhamdllh aku dah pasang tuh jam digitalnya, bagus. tp kalender orangnya ga bisa center ya, minggir kekiri terus, akhirnya aku delete aja, kurang ok.
http://bundaghuzamir.wordpress.com/
Sebenarnya pada setiap halaman penyetelan widget, ada pilihan untuk peletakan widget: mau rata kiri, tengah atau kanan. Namun, peletakan ini kadang tidak berfungsi karena dipengaruhi oleh kode html di sekitarnya (dalam hal ini tema/template wordpress yang dipakai).
Wah sayang sekali, anda tidak lagi memakai widget Alhabib.
Terima kasih telah menunjukkan permasalahan ini…
thank for the information.. udah dipraktekkan n berhasih
Alhamdulillah
Hmmm… numpang baca aja, sambil cari ilmu
kalo yg utk blogspot gimana??
saya penggemar BLOG anda.mau tanya nih,kalo masukin embed flash dari website lain bisa apa tidak?adakah syarat lain untuk bisa masukin flash dari web lain?mohon kesediaan nya di balas.syukron.
Dari situs lain saya tidak bisa… Kecuali mereka menggunakan sistem yang sejenis dengan yang dipakai di situs Alhabib.
makasih banyak mdah2an Allah mmbls kebaikannya. amin
Alhamdulillah, berhasil! Terimakasih banyak …semoga Allah membalas kebaikannya.Amiin
Mantap Bos…
coba dulu ya
Makasih
masih belum paham kalau belum dicoba…tak nyoba dulu ya pak
makasih sodaqoh ilmunya, semoga diniliai sebagai amal
Asw…’afwan sebelumnya saya pke wordpress dan ketika saya coba yang terkirim di post bukan tulisan melainkan kotak yang ditengahnya terdapat logo kecil ‘flash’ itu kenapa ya?
Itu berarti plugin atau software flash yang diperlukan untuk menampilkan widget Alhabib tidak terpasang di komputer atau terhalang aktifasinya…
Ass. Yth Akhi, saya tidak dapat menekan tombol Bloh me, untuk mendapatkan kode pilihan jam dinding. mohon bantuannya
Boleh tahu, browser apa yang dipakai? Dan apakah sudah terinstall flash player di komputer Bapak?
Alhamdulillah, semoga ilmu yang anda sebarkan mewarnai dunia indonesia dan dunia maya dengan nuansa ke islaman, tidak hanya nuansa tapi pengamalannya meningkat juga.
trim’s banyak
Assalam wr wb.
Jazaakallah Khairan Katsiran Akhi, Alhamdulillah Ana Sudah bisa menampilkan Kalender dan Jam Alhabib. sudah sejak lama ana inginkan seperti ini Thank..Oke
Alhamdulillah…
jazakallahu khaer akhi, widgetnya sudah terpasang.
barakallahu fiikum
Alhamdulillah, bisa nyanya ni. Kalo untuk blogger gimana ya?
Di akhir tulisan di atas, ada tautan ke tulisan lain yang berhubungan dengan cara memasang utk blogger.
Tolong cara mengisi kode akses juga di buat agar lebih mempermudah
waw blog saya jadi keren nih. maksih banyak ya…saya hnya dapat disini nih. ada jam, kalender dll. syukron
saya senang banget. tapi koko belum bisa ya..ketika login ke username dan klik post belum bisa. tapi mau coba terus sampai bisa.
thx a lot…
9
Ass.
Numpang tanya, kalau mau ganti tanggal di Cute Little Muslim, gimana caranya??
Trims..
komen sopan,setelah klik blog me ko kodenya ga keluar ya?cuma ada tulisan update code..,saya jd binggung,tolong bantuannya:)
langsung aja setelah itu kamu tekan logo worpress yang ada di sebelah kanan, terus akan muncul log in wordpress. nah terus cek di dashboard wordpress-mu, pasti ada laporan posting baru. buka posting itu, edit, nanti keluar embed codenya.. semoga jelas. salam kenal… dari warungkopiomcan.wordpress.com
oh gitu ya mz,mungkin coneksi saya x ya yang kurang ndukung.padahal dah di blog me trs keluar update code tp di sebelah kanan ga muncul apa2.dah tak tunggu lama tp blm ja keluar2….
Sorry, automatic post to WordPress.com is currently not available!
kenapa kata2 itu yang muncul saat ku klik logo wordpress. tolong donk
seharusnya ada kotak kode di atas tulisan tersebut. Silakan gunakan kode tersebut.
thx a lot
makasih dah mau berbagi yach…
saya sangat terbantu
saya setiap mengklik post selalu gagal, kenapa ya? padahal username, password, alamat blognya sudah benar. mohon penjelasannya. syukran
ana juga masih failed, barangkali belum beruntung
oke thanks……
Terima kasih pak Habib..
Ana berjaya meletakkan islamic times di blog ana.
syukron wa jazakallahu khayr
jazakallah! benar-benar widget yang cerdas dan menarik. semoga pahala amal jariyah tercurah untuk antum.
jazakumullahu khoir
terimakasih,.. 😀
tolong gmn caranya memasang Widget Alhabib di wordpress yg berbayar, Tq
susah menampilkan jam di wordpress, belum berhasil…..
Gimana nih kok setelah q tkn post, kok slalu failed ????
padahal id dan passwordnya benar. tolong di bantu yaaaaaa
sip,,,thanks ya,,,,
jazakallah khair…. 🙂
ASS WR WB BAGIMANA MEMASANG WIDGET DI WORDPRESS SAYA SUDAH MENCOBA TAPI GAK BISA2.
aduh pengen banget masang widgetnya, tapi kok ga bisa ya…? tolong dibantu yaa… 🙂